New Tool: flowerengine-js - Get Your Hive-Engine Node List!
Hey everyone,
Following the theme of creating utilities that leverage on-chain metadata for node lists (like nectarflower-js for Hive API nodes), I've put together a similar small JavaScript tool specifically for Hive-Engine nodes: flowerengine-js.
What's flowerengine-js?
This script connects to the Hive blockchain, fetches the json_metadata from the @flowerengine account (which, similar to @nectarflower, contains a list of benchmarked Hive-Engine nodes), and then simply outputs this list to your console.
Unlike nectarflower-js which can also initialize a dhive client with the fetched nodes, flowerengine-js is designed for developers or scripters who just want the raw list of current Hive-Engine nodes (both working and failing ones) to use in their own applications, scripts, or for quick checks. You get the data, and then you decide how you want to use it.
How it Works & Example
It's pretty straightforward:
- It uses
dhiveto connect to a Hive API node. - Fetches the account details for
@flowerengine. - Parses the
json_metadatato extract thenodesandfailing_nodesarrays. - Prints this information for you.
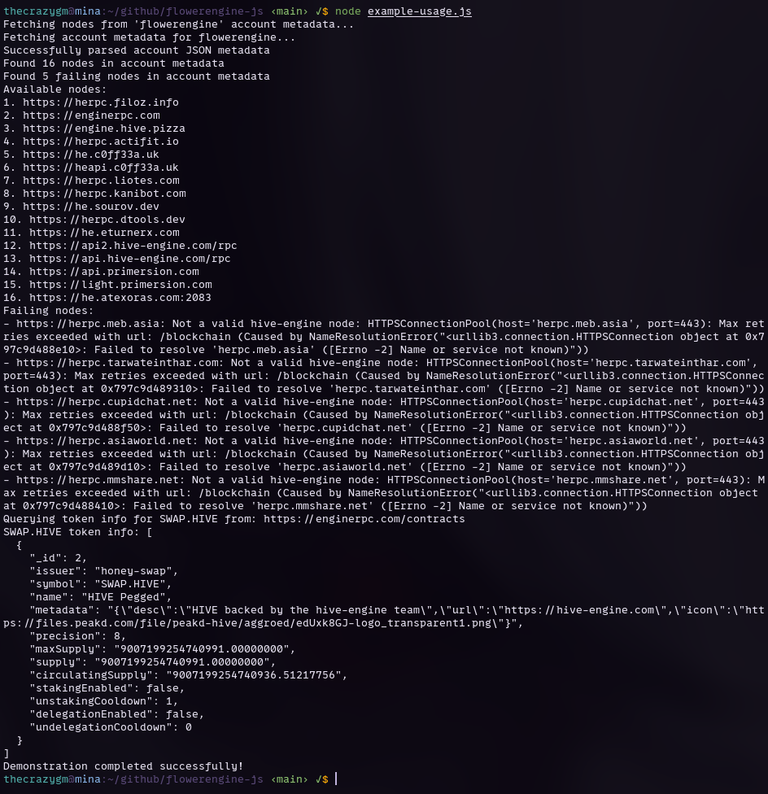
Here’s a screenshot of what the output looks like when you run the example script (e.g., node example-usage.js if you set up the example from the repo):

Short Example
// To run this example, you'd typically have an example.js file like:
const { updateNodesFromAccount } = require("./node-updater"); // if in same directory
updateNodesFromAccount("flowerengine")
.then(({ nodes, failing_nodes }) => {
console.log("\nNode update complete. Available nodes:");
nodes.forEach((node, idx) => console.log(`${idx + 1}. ${node}`));
if (Object.keys(failing_nodes).length > 0) {
console.log("\nFailing nodes:");
Object.entries(failing_nodes).forEach(([node, reason]) => {
console.log(`- ${node}: ${reason}`);
});
}
})
.catch((error) => {
console.error("Error in example usage:", error);
});

A Little Extra: Hive Nodes Too!
Here's a neat little tip: since this script is built on the same core logic as the tools that fetch Hive mainnet node lists, you can actually use it to grab those as well!
If you tweak the example code and, instead of flowerengine, you pass in nectarflower as the account name to the updateNodesFromAccount function, it will fetch and display the list of Hive mainnet nodes.
// To get Hive mainnet nodes instead:
updateNodesFromAccount("nectarflower") // Just change the account name here!
.then(({ nodes, failing_nodes }) => {
console.log("\nHive mainnet nodes:");
nodes.forEach((node, idx) => console.log(`${idx + 1}. ${node}`));
// ... (rest of the example code for handling failing_nodes)
})
.catch((error) => {
console.error("Error fetching Hive mainnet nodes:", error);
});
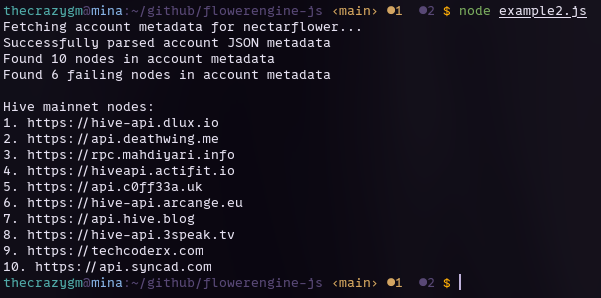
So, with a tiny modification, it can pull double duty! Here's how that output might look:

Where to Get It
The code is available on GitHub:
https://github.com/TheCrazyGM/flowerengine-js
So, if you need a quick way to grab an updated list of Hive-Engine nodes or even just the Hive nodes in your JavaScript projects or scripts without any extra bells and whistles, this might be handy for you!
As always,
Michael Garcia a.k.a. TheCrazyGM

Tried it it, it works as advertised !LOLZ
git clone https://github.com/TheCrazyGM/flowerengine-js
cd flowerengine-js/
npm i
node example-usage.js
@tipu curate
Upvoted 👌 (Mana: 65/75) Liquid rewards.
lolztoken.com
I just knew she was a keeper.
Credit: reddit
@thecrazygm, I sent you an $LOLZ on behalf of ervin-lemark
(1/4)
Farm LOLZ tokens when you Delegate Hive or Hive Tokens.
Click to delegate: 10 - 20 - 50 - 100 HP
Future Hive devs are going to appreciate these incredible tools and frameworks immensely, of that I'm sure! I know that they appreciate them now, too, but Hive is going to be better because of you, and for that I'm deeply grateful, thank you! 😁 🙏 💚 ✨ 🤙
Hey there, nice to see you keep going...
Can you provide a debug flag to show the output received (will be useful for debugging things for others).
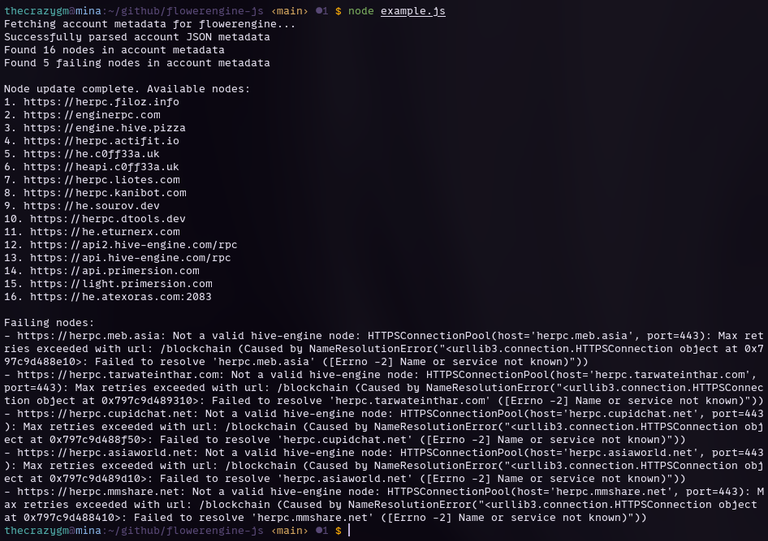
For example, I am trying to do it from my internal network, and I am having:
And I am pretty sure I have a JSON output... but would love to understand why it is giving it from my internal network. Especially because sometimes we have other services, "like cloudflare" in the middle that make things different.
I'll see what I can do to be more verbose on the failures, and I didn't even think about things like cloudflare, VERY likely suspect for some of those answers, I'll need to dig deeper, so better debug it is!
Let me know anything you find...
The next days for me are not going to be easy, but I will do what I can.
Also a great tool.
But seems like you check he nodes with an domain only. We have a lot without as well! Might be good to add them as well?! Not sure so I let the decision up to you.
!BBH
!DIY
!PIZZA
I actually used the nodes listed on the https://beacon.peakd.com/ as a reference. I don't see any reason why it wouldn't work. The trick would just be having a reliable list of nodes somewhere.
Ahh okay good to know how you get the list.
beacon seems to be used by a lot, I want to see if "one day" we can cross reference this with what @hivetrending does with his pings, and maybe all coordinate an "actual list" that beacon "should be" pulling from. You know, as the actual node runners ourselves.
I appreciate you, I happen to think the hive-engine work is some of the most important and needed stuff we are doing right now.
!PIMP
!PIZZA
We are looking to make a dynamic and updateable list that is "better than beacon", how would you start? Which additional nodes do you know, that you would add?
The first question is: what kind of node is needed? full or light node?
View more
Amazing work, its all coming together now! I wonder, maybe we should make a "secret" page on the site for all these tools for developers?
!PAKX
!PIMP
!PIZZA
View or trade
PAKXtokens.Use !PAKX command if you hold enough balance to call for a @pakx vote on worthy posts! More details available on PAKX Blog.
$PIZZA slices delivered:
@ecoinstant(5/20) tipped @thecrazygm (x2)
herman-german tipped thecrazygm
Come get MOONed!