Coding : ECU Convertor (EUR + USD + HIVE + HBD + ECU)
ECU PAGE -> ENGLISH - FRENCH - Javascript code
CODE : Below / en dessous
FRENCH : Après l'anglais
The ECU and its Multi-Currency Calculator


I am pleased to announce that the ECU page is now complete.
I had to mix several AIs, but also learn to code better in javascript to get there, because there are still some things that the AI doesn't always know how to do exactly as the human behind the keyboard would like, unless it's the human who's not addressing it as it should be to be understood by it.
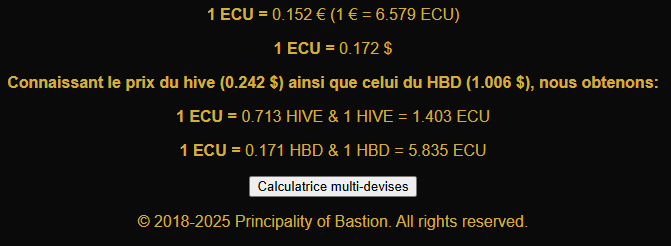
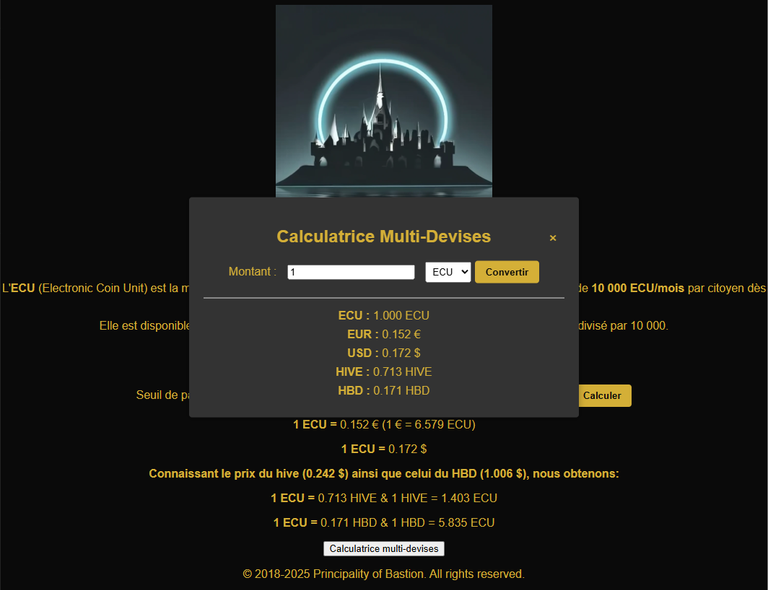
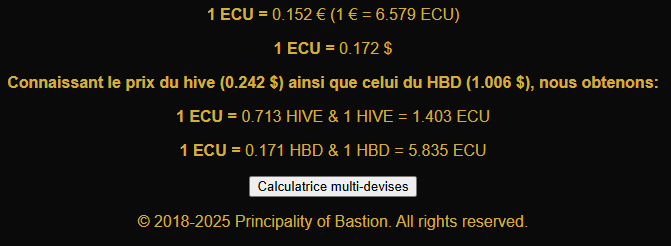
In any case, the page that explains the ECU displays the value of the ECU in EUR, according to its relationship with the Universal Allocation Indexed to the Poverty Threshold.

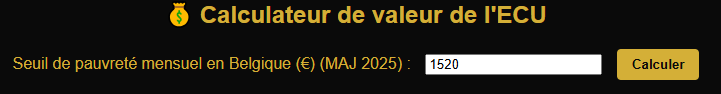
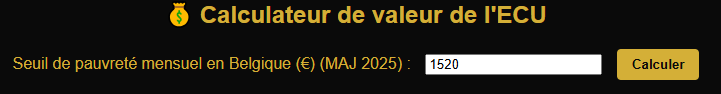
The value in the field is modifiable, but by default is equivalent to the amount of the poverty threshold in Belgium for a person living alone (deliberate choice), according to the date of the last update.
We will modify this value when we learn that the threshold changes.
Once you click on CALCULATE, the script will get LIVE values of the dollar against the EURO and the values of HBD and HIVE in USD according to CoinGecko. And it displays them for you, thus giving the ratios with the ECU.

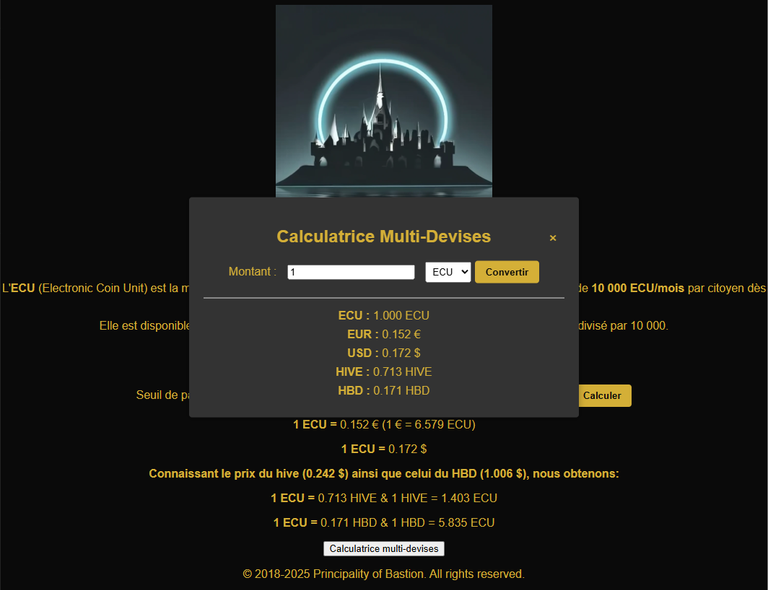
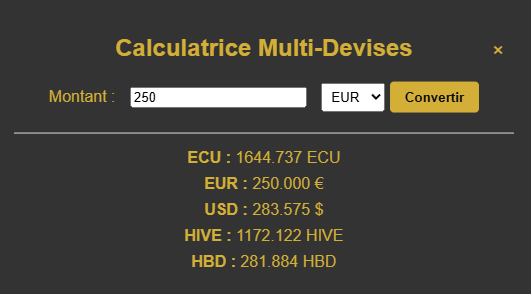
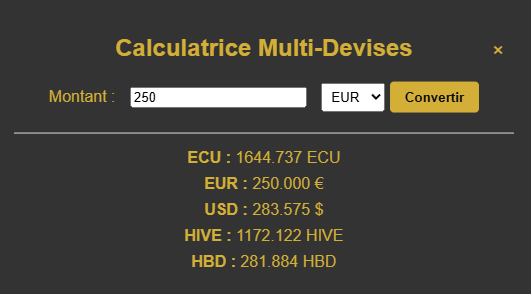
Once these values are known, you will have the option to invoke the calculator that will allow you to enter any amount in the currency of your choice and get the exact correspondence in all the currencies we manage. As shown in this example:

The HIVE, HBD and USD values do not update in the calculator, but you can close the calculator and click on CALCULATE again to update if necessary. But these numbers don't change every 10 seconds :)
As it's written in JavaScript, you have access to the entire code if you need it.
I also copy it at the end of this article, after the French version.
FRANCAIS
L'ECU et sa calculatrice multi-devises


Je suis content d'annoncer que la page sur l'ECU est complète.
J'ai du mélanger plusieurs IA, mais aussi apprendre à mieux coder en javascript pour y arriver, car il y a malgré tout certaines choses que l'IA ne sait pas toujours faire exactement comme le souhaite l'humain derrière le clavier, à moins que ce ne soit l'humain qui ne s'adresse pas comme il le faudrait pour être compris par celle-ci.
Quoi qu'il en soit, la page qui explique l'ECU affiche la valeur de l'ECU en EUR, selon son implication avec l'Allocation Universelle Indexée au Seuil de Pauvreté.

La valeur dans le champs est modifiable, mais par défaut est équivalent au montant du seuil de pauvreté, en Belgique, pour un isolé (choix délibéré), selon la date de dernière mise à jour.
Nous modifierons cette valeur lorsque nous apprenons que le seuil change.
Un fois que vous cliquez que CALCULER, le script va chercher en LIVE la valeur du dollar face à l'EURO et les valeurs du HBD et du HIVE en USD selon CoinGecko. Et vous les affiche, donnant ainsi les rapports avec l'ECU.

Une fois ces valeurs connues, vous aurez la possibilité d'invoquer la calculatrice qui vous permettra d'entrer n'importe quel montant dans la devise de votre choix et d'en avoir l'exacte correspondance sur toutes les devises que nous gérons. Comme montré dans cet exemple :

Les valeurs HIVE, HBD et USD ne se mettent pas à jour dans la calculatrice, mais vous pouvez fermer la calculatrice, et cliquer à nouveau sur CALCULER pour remettre à jour, si nécessaire. Mais ces nombres ne changent pas toutes les 10 secondes :)
Comme c'est écrit en Javascript, vous avez accès à l'entièreté du code si vous en avez besoin.
Je copie également le code ci-dessous, si vous préférez.
Javascript code (Except CSS)
ECU.HTML :
language Javascript
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Valeur de l'ECU – Principauté du Bastion</title>
<link rel="stylesheet" href="./site.css">
<style>
justify-content: center;
/* Styles supplémentaires pour le formulaire de calcul */
.input-group {
display: flex;
align-items: center;
margin-bottom: 15px;
}
.input-group label {
margin-right: 10px;
}
#povertyThreshold {
margin-right: 10px;
}
#calculateBtn {
padding: 8px 15px;
background-color: #d4af37;
color: #0a0a0a;
border: none;
border-radius: 4px;
cursor: pointer;
font-weight: bold;
}
#calculateBtn:hover {
background-color: #b8960c;
}
/* Style de la fenêtre modale */
.modal {
display: none; /* Cachée par défaut */
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #333333;
padding: 20px;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.3);
z-index: 1000;
border-radius: 4px;
width: 80%;
max-width: 500px;
}
/* Fond de la popup */
.modal-content {
position: relative;
}
/* Bouton de fermeture */
.close {
position: absolute;
right: 10px;
top: 5px;
cursor: pointer;
font-size: 20px;
}
/* Styles pour la calculatrice */
.calculator-form {
margin-top: 20px;
}
.calculator-form .input-group {
margin-bottom: 15px;
}
.calculator-form select {
margin-left: 10px;
padding: 5px;
}
.calculator-form button {
padding: 8px 15px;
background-color: #d4af37;
color: #0a0a0a;
border: none;
border-radius: 4px;
cursor: pointer;
font-weight: bold;
}
.calculator-form button:hover {
background-color: #b8960c;
}
.calculator-results {
margin-top: 20px;
border-top: 1px solid #ddd;
padding-top: 15px;
}
.calculator-results div {
margin-bottom: 8px;
}
</style>
</head>
<body>
<header>
<img src="./images/avatarbastion512.png" alt="Bastion Logo" class="logo">
</header>
<div class="container">
<h1>Monnaie nationale : l'ECU</h1>
<p>L'<strong>ECU</strong> (Electronic Coin Unit) est la monnaie officielle de la <a href="https://principalityofbastion.org/" target="_blank">Principauté du Bastion</a>. Elle serait distribuée à raison de <strong>10 000 ECU/mois</strong> par citoyen dès qu'instaurée.</p>
<p>Elle est disponible sur la blockchain Hive via <a href="https://tribaldex.com/trade/ECU" target="_blank">Hive Engine</a> et reflète le seuil de pauvreté belge divisé par 10 000.</p>
<h2>💰 Calculateur de valeur de l'ECU</h2>
<div class="input-group" >
<label for="povertyThreshold">Seuil de pauvreté mensuel en Belgique (€) (MAJ 2025) :</label>
<input type="number" id="povertyThreshold" value="1520">
<button id="calculateBtn">Calculer</button>
</div>
<div class="result">
<p><strong>1 ECU =</strong> <span id="ecuEuro">–</span></p>
<p><strong>1 ECU =</strong> <span id="ecuDollar">–</span></p>
<p><strong> Connaissant le prix du hive <span id="Hive"></span> ainsi que celui du HBD <span id="HBD"></span>, nous obtenons:</strong></p>
<p><strong>1 ECU = </strong> <span id="ecuHive">–</span></p>
<p><strong>1 ECU = </strong> <span id="ecuHBD">–</span></p>
<p></p>
<p><span id="calc"></span></p>
<!-- Fenêtre modale pour la calculatrice -->
<div id="popup" class="modal">
<div class="modal-content">
<span class="close">×</span>
<h2>Calculatrice Multi-Devises</h2>
<div class="calculator-form">
<div class="input-group">
<label for="conversionAmount">Montant :</label>
<input type="number" id="conversionAmount" step="0.001" min="0">
<select id="currencySelect">
<option value="ecu">ECU</option>
<option value="euro">EUR</option>
<option value="usd">USD</option>
<option value="hive">HIVE</option>
<option value="hbd">HBD</option>
</select>
<button id="convertBtn">Convertir</button>
</div>
</div>
<div class="calculator-results">
<div><strong>ECU :</strong> <span id="resultECU">-</span></div>
<div><strong>EUR :</strong> <span id="resultEUR">-</span></div>
<div><strong>USD :</strong> <span id="resultUSD">-</span></div>
<div><strong>HIVE :</strong> <span id="resultHIVE">-</span></div>
<div><strong>HBD :</strong> <span id="resultHBD">-</span></div>
</div>
</div>
</div>
</div>
</div>
<script>
const thresholdInput = document.getElementById('povertyThreshold');
const ecuEuro = document.getElementById('ecuEuro');
const ecuDollar = document.getElementById('ecuDollar');
const ecuHive = document.getElementById('ecuHive');
const ecuHBD = document.getElementById('ecuHBD');
const HBD = document.getElementById('HBD');
const Hive = document.getElementById('Hive');
const calculateBtn = document.getElementById('calculateBtn');
const calc = document.getElementById('calc');
// Variables globales pour les taux de conversion
let valueInEuro = 0;
let valueInUSD = 0;
let valeurEcuHive = 0;
let valeurEcuHBD = 0;
let valeurHiveEcu = 0;
let valeurHBDEcu = 0;
let euroToUsd = 1;
let hivePrice = 0;
let hbdPrice = 0;
async function updateValues() {
const threshold = parseFloat(thresholdInput.value) || 0;
valueInEuro = threshold / 10000;
let valueInECU = 1 / valueInEuro;
ecuEuro.textContent = valueInEuro.toFixed(3) + " € (1 € = " + valueInECU.toFixed(3) + " ECU)" ;
try {
const res = await fetch('https://happyapi.fr/api/devises');
const data = await res.json();
euroToUsd = data.result.result.devises[0].taux;
valueInUSD = valueInEuro * euroToUsd;
ecuDollar.textContent = valueInUSD.toFixed(3) + " $";
const cryptoPrices = await getCryptoPrices();
if (cryptoPrices.hive !== null) {
hivePrice = cryptoPrices.hive;
valeurEcuHive = valueInUSD / hivePrice;
valeurHiveEcu = hivePrice / valueInUSD;
Hive.textContent = "(" + hivePrice.toFixed(3) + " $)";
ecuHive.textContent = valeurEcuHive.toFixed(3) + " HIVE & 1 HIVE = " + valeurHiveEcu.toFixed(3) + " ECU";
}
if (cryptoPrices.hbd !== null) {
hbdPrice = cryptoPrices.hbd;
valeurEcuHBD = valueInUSD / hbdPrice;
valeurHBDEcu = hbdPrice / valueInUSD;
HBD.textContent = "(" + hbdPrice.toFixed(3) + " $)";
ecuHBD.textContent = valeurEcuHBD.toFixed(3) + " HBD & 1 HBD = " + valeurHBDEcu.toFixed(3) + " ECU";
}
calc.innerHTML = '<button id="openCalculator">Calculatrice multi-devises</button>';
// Ajout d'un écouteur d'événement pour le bouton
document.getElementById("openCalculator").addEventListener("click", openCalculator);
} catch (err) {
ecuDollar.textContent = "Erreur de taux de change";
console.error("Erreur:", err);
}
}
// Fonction pour ouvrir la calculatrice
function openCalculator() {
document.getElementById("popup").style.display = "block";
// Pré-remplir les valeurs à 1 ECU
document.getElementById("conversionAmount").value = "1";
document.getElementById("currencySelect").value = "ecu";
// Effectuer la conversion initiale
convertCurrency();
}
// Fonction pour fermer la calculatrice
function closeCalculator() {
document.getElementById("popup").style.display = "none";
}
// Fonction pour convertir les devises
function convertCurrency() {
const amount = parseFloat(document.getElementById("conversionAmount").value) || 0;
const currency = document.getElementById("currencySelect").value;
let ecuAmount;
// Convertir d'abord en ECU
switch(currency) {
case "ecu":
ecuAmount = amount;
break;
case "euro":
ecuAmount = amount / valueInEuro;
break;
case "usd":
ecuAmount = amount / valueInUSD;
break;
case "hive":
ecuAmount = amount * valeurHiveEcu;
break;
case "hbd":
ecuAmount = amount * valeurHBDEcu;
break;
}
// Puis convertir l'ECU dans toutes les devises
document.getElementById("resultECU").textContent = ecuAmount.toFixed(3) + " ECU";
document.getElementById("resultEUR").textContent = (ecuAmount * valueInEuro).toFixed(3) + " €";
document.getElementById("resultUSD").textContent = (ecuAmount * valueInUSD).toFixed(3) + " $";
document.getElementById("resultHIVE").textContent = (ecuAmount * valeurEcuHive).toFixed(3) + " HIVE";
document.getElementById("resultHBD").textContent = (ecuAmount * valeurEcuHBD).toFixed(3) + " HBD";
}
// Calcul initial pour afficher la valeur en euros sans attendre
function updateEuroValueOnly() {
const threshold = parseFloat(thresholdInput.value) || 0;
valueInEuro = threshold / 10000;
let valueInECU = 1 / valueInEuro;
ecuEuro.textContent = valueInEuro.toFixed(3) + " € (1 € = " + valueInECU.toFixed(3) + " ECU)";
ecuDollar.textContent = "Cliquez sur Calculer pour convertir en $ et estimer les valeurs en Hive et HBD";
}
async function getCryptoPrices() {
try {
const response = await fetch('https://api.coingecko.com/api/v3/simple/price?ids=hive,hive_dollar&vs_currencies=usd');
const data = await response.json();
const prices = {
hive: data && data.hive && data.hive.usd ? parseFloat(data.hive.usd) : null,
hbd: data && data.hive_dollar && data.hive_dollar.usd ? parseFloat(data.hive_dollar.usd) : null
};
return prices;
} catch (error) {
console.error('Erreur lors de la récupération des prix:', error);
return { hive: null, hbd: null };
}
}
// Le bouton déclenche la mise à jour complète avec API
calculateBtn.addEventListener('click', updateValues);
// L'input met à jour seulement la valeur en euros (calcul instantané)
thresholdInput.addEventListener('input', updateEuroValueOnly);
// Affichage initial
updateEuroValueOnly();
// Ajout des événements pour la calculatrice
document.querySelector(".close").addEventListener("click", closeCalculator);
document.getElementById("convertBtn").addEventListener("click", convertCurrency);
</script>
<footer>
© 2018-2025 Principality of Bastion. All rights reserved.
</footer>
</body>
</html>

Best regards,
≋𝕴𝖙𝖍𝖆𝖗𝖆 𝕲𝖆ï𝖆𝖓≋ Prince of Principality of Bastion
≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋
Discord : https://discord.principalityofbastion.org
Website : https://principalityofbastion.org / https://nft.bastion.city
Social Networks: See on our website.
Founder of the Principality of Bastion


!LOLZ
!ALIVE
lolztoken.com
count as resistance training?
Credit: marshmellowman
@itharagaian, I sent you an $LOLZ on behalf of gestion.alive
(4/10)
NEW: Join LOLZ's Daily Earn and Burn Contest and win $LOLZ
!LOL
lolztoken.com
We all have our vices.
Credit: reddit
@gestion.alive, I sent you an $LOLZ on behalf of itharagaian
(1/10)
Farm LOLZ tokens when you Delegate Hive or Hive Tokens.
Click to delegate: 10 - 20 - 50 - 100 HP
You received an upvote ecency
Thank you
!ALIVE
!LOLZ
!ALIVE
lolztoken.com
Bartender: Are you positive?
Credit: theabsolute
@riyat, I sent you an $LOLZ on behalf of gestion.alive
(7/10)
Farm LOLZ tokens when you Delegate Hive or Hive Tokens.
Click to delegate: 10 - 20 - 50 - 100 HP
Yes ! ça va être bien utile !
!BEER
J'espère en tous les cas, même si on utilise pas les ECU, on a une vue direct sur les HIVE , HBD par rapport à l'EUR et au USD ...
C'est déjà ca, et le tout en full natif.
!PIZZA
!LOLZ
!ALIVE
View more
!LOLZ
!ALIVE
lolztoken.com
A naughty frog.
Credit: fallingforward
@florenceboens, I sent you an $LOLZ on behalf of gestion.alive
(5/10)
Farm LOLZ tokens when you Delegate Hive or Hive Tokens.
Click to delegate: 10 - 20 - 50 - 100 HP
View or trade
BEER.Hey @itharagaian, here is a little bit of
BEERfrom @florenceboens for you. Enjoy it!Learn how to earn FREE BEER each day by staking your
BEER.View or trade
BEER.Hey @itharagaian, here is a little bit of
BEERfrom @florenceboens for you. Enjoy it!Learn how to earn FREE BEER each day by staking your
BEER.Merci pour cet outil !
!PIZZA
!LOL
!HUG
A vot'service m'dame :)
!LOL
lolztoken.com
Can't live with it can't live meow it.
Credit: reddit
@itharagaian, I sent you an $LOLZ on behalf of isiksenpalvoja
(2/10)
Farm LOLZ tokens when you Delegate Hive or Hive Tokens.
Click to delegate: 10 - 20 - 50 - 100 HP
$PIZZA slices delivered:
itharagaian tipped faustine.books
itharagaian tipped hivecurious
hivecurious tipped itharagaian
servelle tipped itharagaian
faustine.books tipped itharagaian
itharagaian tipped florenceboens
@itharagaian(2/10) tipped @servelle
isiksenpalvoja tipped itharagaian
Come get MOONed!
Les conversions seront + faciles à faire, grâce à toi !
!PIZZA
!LOL
!HUG
C'est le but en tous les cas :)
!PIZZA
lolztoken.com
Mountain Dooby Doo
Credit: reddit
@itharagaian, I sent you an $LOLZ on behalf of faustine.books
(2/10)
Delegate Hive Tokens to Farm $LOLZ and earn 110% Rewards. Learn more.
!PIZZA
!BBH
!INDEED 👍
!PIZZA
!INDEED
Congratulations @itharagaian! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out our last posts:
Bravo pour le codage
!DUO
!PIZZA
You just got DUO from @servelle.
They have 1/1 DUO calls left.
Learn all about DUO here.
Merci
!DUO
!PIZZA
You just got DUO from @itharagaian.
They have 1/1 DUO calls left.
Learn all about DUO here.