6 Jars Transfert Java form - Dev tiny project

Post in 3 parts : 1 French - 2 English - and 3 code
Poste en 3 sections : 1 Français, 2 Anglais, 3 Le code à la fin.

French
Hier, j'ai testé CLAUD pour tenter de réussir à faire un formulaire qui me permettrait de distribuer mes R.O.I liquides vers les jarres
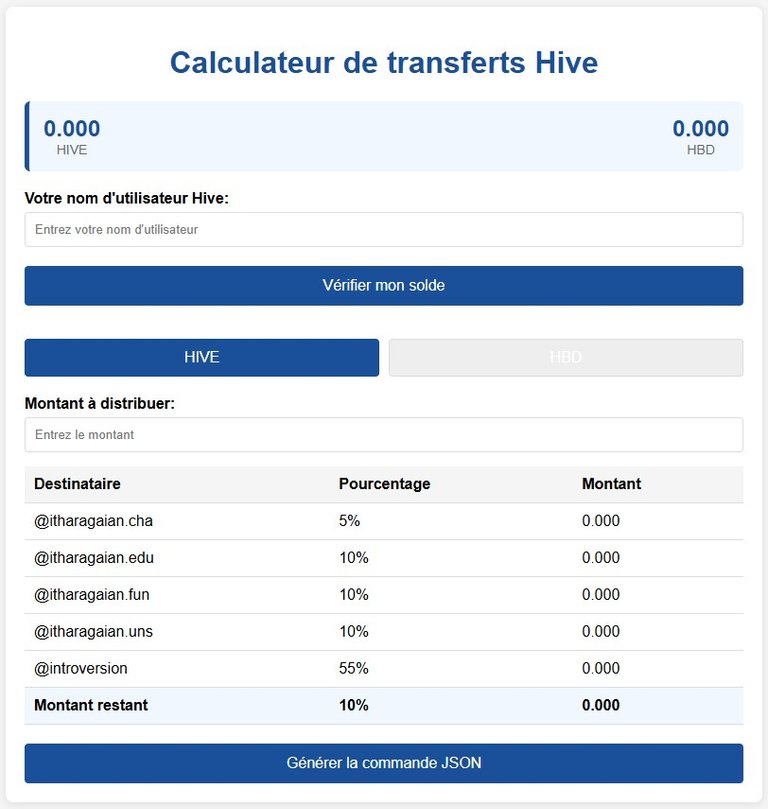
Le but, comme vous le voyez sur l'image, c'est de rentrer le nom d'un compte.
Il affiche alors les soldes en hive et en en hbd.
Il propose ensuite de rentrer un montant dans l'une des deux devises, sans dépasser le solde.
Et distribue ensuite, en une commande hivekeychain selon les 6 jarres. Les 10% restants sont a envoyer au compte entré plus haut.
Quand je dis transfert, j'entends PowerUp pour les hive et en épargne pour les HBD.
Il m'a fait un formulaire qui je trouve tout à fait acceptable, mais il n'interagit pas avec #hivekeychain.
Je vais donc devoir encore travailler dessus, @invest-time a repris ce formulaire et s'en est fait une version, en utilisant deepseek au lieu de Claud, chez lui les soldes s'affichent bien ce qui est un progrès déjà par rapport à mon formulaire. Et chez lui hivekeychain est censé être utilisé mais sont formulaire répond qu'il ne le détecte pas.
Il nous reste donc encore du travail à faire, mais je suis déjà impressionné par ce que quelques mots en prompt ont pu donner comme résultat.
Si quelqu'un veut nous aider, avec un code qui ferait cela, si possible documenté pour me permettre d'apprendre, j'en serais bien entendu très content
English
Yesterday, I tested CLAUD in an attempt to create a form that would allow me to distribute my liquid R.O.I. to the jars.
The aim, as you can see from the image, is to enter the name of an account.
It then displays the hive and hbd balances.
It then suggests entering an amount in one of the two currencies, without exceeding the balance.
It then distributes the 6 jars in a @hivekeychain order. The remaining 10% is sent to the account entered above.
When I say transfer, I mean PowerUp for hive and savings for HBD.
He made me a form that I find quite acceptable, but it doesn't interact with hivekeychain.
So I'm going to have to work on it some more, @invest-time has taken this form and made a version for himself, using deepseek instead of Claud, with him the balances display well, which is already an improvement over my form. And with him, hivekeychain is supposed to be used, but his form says it doesn't detect it.
So we still have some work to do, but I'm already impressed by what a few words in prompt can achieve.
If anyone would like to help us out, with some code that would do this, if possible documented so that I can learn, I'd of course be delighted.
I admit , for once, I translated with DeepL.com (free version).
The code
Warning, this is a one prompt try, it gave results, but not what I wanted, it needs lots of rework.
Attention, c'est un essai en un "prompt", il y a eu du résultat, mais pas tout ce qui fut désiré, et donc à besoin de corriger beaucoup de choses.
language HTML - Javascript
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Calculateur de transferts Hive</title>
<style>
body {
font-family: Arial, sans-serif;
max-width: 800px;
margin: 0 auto;
padding: 20px;
background-color: #f5f5f5;
}
.container {
background-color: #fff;
border-radius: 8px;
padding: 20px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
}
h1 {
color: #1a5099;
text-align: center;
}
.balance-info {
display: flex;
justify-content: space-between;
margin-bottom: 20px;
padding: 15px;
background-color: #f0f7ff;
border-radius: 6px;
border-left: 5px solid #1a5099;
}
.balance-item {
display: flex;
flex-direction: column;
align-items: center;
}
.balance-value {
font-size: 24px;
font-weight: bold;
color: #1a5099;
}
.balance-label {
font-size: 14px;
color: #666;
}
.form-group {
margin-bottom: 15px;
}
label {
display: block;
margin-bottom: 5px;
font-weight: bold;
}
input[type="text"],
input[type="number"] {
width: 100%;
padding: 10px;
border: 1px solid #ddd;
border-radius: 4px;
box-sizing: border-box;
}
.currency-selector {
display: flex;
gap: 10px;
margin-bottom: 20px;
}
.currency-btn {
flex: 1;
padding: 10px;
background-color: #eee;
border: 1px solid #ddd;
border-radius: 4px;
cursor: pointer;
}
.currency-btn.active {
background-color: #1a5099;
color: white;
border-color: #0d4b8c;
}
.transfers-table {
width: 100%;
border-collapse: collapse;
margin-bottom: 20px;
}
.transfers-table th,
.transfers-table td {
padding: 10px;
text-align: left;
border-bottom: 1px solid #ddd;
}
.transfers-table th {
background-color: #f5f5f5;
}
.transfers-table tr:last-child td {
font-weight: bold;
background-color: #f0f7ff;
}
button {
display: block;
width: 100%;
padding: 12px;
background-color: #1a5099;
color: white;
border: none;
border-radius: 4px;
font-size: 16px;
cursor: pointer;
margin-top: 20px;
}
button:hover {
background-color: #0d4b8c;
}
.result {
margin-top: 20px;
padding: 15px;
background-color: #f8f9fa;
border-radius: 4px;
border-left: 5px solid #28a745;
}
pre {
background-color: #f1f1f1;
padding: 15px;
border-radius: 4px;
overflow-x: auto;
white-space: pre-wrap;
}
.error {
color: #dc3545;
margin-top: 10px;
}
.hidden {
display: none;
}
</style>
</head>
<body>
<div class="container">
<h1>Calculateur de transferts Hive</h1>
<div class="balance-info">
<div class="balance-item">
<span class="balance-value" id="hiveBalance">0.000</span>
<span class="balance-label">HIVE</span>
</div>
<div class="balance-item">
<span class="balance-value" id="hbdBalance">0.000</span>
<span class="balance-label">HBD</span>
</div>
</div>
<div class="form-group">
<label for="username">Votre nom d'utilisateur Hive:</label>
<input type="text" id="username" placeholder="Entrez votre nom d'utilisateur">
<button id="checkBalance">Vérifier mon solde</button>
</div>
<div class="currency-selector">
<button class="currency-btn active" id="hiveBtn">HIVE</button>
<button class="currency-btn" id="hbdBtn">HBD</button>
</div>
<div class="form-group">
<label for="amount">Montant à distribuer:</label>
<input type="number" id="amount" step="0.001" min="0" placeholder="Entrez le montant">
</div>
<table class="transfers-table">
<thead>
<tr>
<th>Destinataire</th>
<th>Pourcentage</th>
<th>Montant</th>
</tr>
</thead>
<tbody>
<tr>
<td>@itharagaian.cha</td>
<td>5%</td>
<td id="amount1">0.000</td>
</tr>
<tr>
<td>@itharagaian.edu</td>
<td>10%</td>
<td id="amount2">0.000</td>
</tr>
<tr>
<td>@itharagaian.fun</td>
<td>10%</td>
<td id="amount3">0.000</td>
</tr>
<tr>
<td>@itharagaian.uns</td>
<td>10%</td>
<td id="amount4">0.000</td>
</tr>
<tr>
<td>@introversion</td>
<td>55%</td>
<td id="amount5">0.000</td>
</tr>
<tr>
<td>Montant restant</td>
<td>10%</td>
<td id="amountRemaining">0.000</td>
</tr>
</tbody>
</table>
<button id="generateJson">Générer la commande JSON</button>
<div class="result hidden" id="resultContainer">
<h2>Commande JSON générée:</h2>
<pre id="jsonResult"></pre>
</div>
<p id="errorMessage" class="error hidden"></p>
</div>
<script>
document.addEventListener('DOMContentLoaded', function() {
const username = document.getElementById('username');
const checkBalanceBtn = document.getElementById('checkBalance');
const hiveBalanceEl = document.getElementById('hiveBalance');
const hbdBalanceEl = document.getElementById('hbdBalance');
const hiveBtn = document.getElementById('hiveBtn');
const hbdBtn = document.getElementById('hbdBtn');
const amountInput = document.getElementById('amount');
const generateJsonBtn = document.getElementById('generateJson');
const jsonResult = document.getElementById('jsonResult');
const resultContainer = document.getElementById('resultContainer');
const errorMessage = document.getElementById('errorMessage');
let selectedCurrency = 'HIVE';
let userBalance = {
hive: 0,
hbd: 0
};
// Currency selection
hiveBtn.addEventListener('click', function() {
hiveBtn.classList.add('active');
hbdBtn.classList.remove('active');
selectedCurrency = 'HIVE';
calculateAmounts();
});
hbdBtn.addEventListener('click', function() {
hbdBtn.classList.add('active');
hiveBtn.classList.remove('active');
selectedCurrency = 'HBD';
calculateAmounts();
});
// Check balance
checkBalanceBtn.addEventListener('click', function() {
const user = username.value.trim();
if (!user) {
showError("Veuillez entrer un nom d'utilisateur");
return;
}
fetchHiveBalance(user);
});
// Calculate on amount change
amountInput.addEventListener('input', calculateAmounts);
// Generate JSON
generateJsonBtn.addEventListener('click', generateJson);
function fetchHiveBalance(user) {
showError("");
// API endpoint for getting account information
const api = "https://api.hive.blog";
fetch(api, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
jsonrpc: "2.0",
method: "condenser_api.get_accounts",
params: [[user]],
id: 1
})
})
.then(response => response.json())
.then(data => {
if (data.result && data.result.length > 0) {
const account = data.result[0];
userBalance.hive = parseFloat(account.balance);
userBalance.hbd = parseFloat(account.hbd_balance);
hiveBalanceEl.textContent = userBalance.hive.toFixed(3);
hbdBalanceEl.textContent = userBalance.hbd.toFixed(3);
} else {
showError("Utilisateur non trouvé");
}
})
.catch(error => {
showError("Erreur lors de la récupération du solde: " + error.message);
});
}
function calculateAmounts() {
const amount = parseFloat(amountInput.value) || 0;
// Calculate amounts based on percentages
const amount1 = amount * 0.05; // 5% pour @itharagaian.cha
const amount2 = amount * 0.10; // 10% pour @itharagaian.edu
const amount3 = amount * 0.10; // 10% pour @itharagaian.fun
const amount4 = amount * 0.10; // 10% pour @itharagaian.uns
const amount5 = amount * 0.55; // 55% pour @introversion
const remaining = amount * 0.10; // 10% restant
// Update displayed amounts
document.getElementById('amount1').textContent = amount1.toFixed(3);
document.getElementById('amount2').textContent = amount2.toFixed(3);
document.getElementById('amount3').textContent = amount3.toFixed(3);
document.getElementById('amount4').textContent = amount4.toFixed(3);
document.getElementById('amount5').textContent = amount5.toFixed(3);
document.getElementById('amountRemaining').textContent = remaining.toFixed(3);
}
function generateJson() {
const amount = parseFloat(amountInput.value) || 0;
if (amount <= 0) {
showError("Veuillez entrer un montant valide");
return;
}
// Check if user has enough balance
const currentBalance = selectedCurrency === 'HIVE' ? userBalance.hive : userBalance.hbd;
if (amount > currentBalance) {
showError(`Solde insuffisant. Vous avez ${currentBalance.toFixed(3)} ${selectedCurrency}`);
return;
}
// Calculate amounts based on percentages
const amount1 = amount * 0.05;
const amount2 = amount * 0.10;
const amount3 = amount * 0.10;
const amount4 = amount * 0.10;
const amount5 = amount * 0.55;
// Create the JSON for hivekeychain
const transferOperations = [
{
from: username.value.trim(),
to: "itharagaian.cha",
amount: amount1.toFixed(3) + " " + selectedCurrency,
memo: "Distribution automatique (5%)"
},
{
from: username.value.trim(),
to: "itharagaian.edu",
amount: amount2.toFixed(3) + " " + selectedCurrency,
memo: "Distribution automatique (10%)"
},
{
from: username.value.trim(),
to: "itharagaian.fun",
amount: amount3.toFixed(3) + " " + selectedCurrency,
memo: "Distribution automatique (10%)"
},
{
from: username.value.trim(),
to: "itharagaian.uns",
amount: amount4.toFixed(3) + " " + selectedCurrency,
memo: "Distribution automatique (10%)"
},
{
from: username.value.trim(),
to: "introversion",
amount: amount5.toFixed(3) + " " + selectedCurrency,
memo: "Distribution automatique (55%)"
}
];
// Generate hiveKeychain transfer code
const keychainCommand = {
f command: "Transfer funds using HiveKeychain",
transferOperations: transferOperations,
hiveKeychain: "Le code suivant peut être utilisé avec HiveKeychain:",
code: `
// Pour utiliser ces transferts avec HiveKeychain:
transferOperations.forEach(transfer => {
hive_keychain.requestTransfer(
transfer.from,
transfer.to,
transfer.amount.split(' ')[0],
transfer.memo,
transfer.amount.split(' ')[1],
function(response) {
console.log(response);
}
);
});`
};
jsonResult.textContent = JSON.stringify(keychainCommand, null, 2);
resultContainer.classList.remove('hidden');
}
function showError(message) {
if (message) {
errorMessage.textContent = message;
errorMessage.classList.remove('hidden');
} else {
errorMessage.classList.add('hidden');
}
}
});
</script>
</body>
</html>

Best regards,
≋𝕴𝖙𝖍𝖆𝖗𝖆 𝕲𝖆ï𝖆𝖓≋ Prince of Principality of Bastion
≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋
Discord : https://discord.principalityofbastion.org
Website : https://meta-etre.com / https://nft.bastion.city
Social Networks: See on our website.
Founder of the Principality of Bastion


Bravo pour ce qui a déjà été fait, je ne peux pas aider hélas mais je crois que tu devrais rebloger dans une communauté spécialisée comme hive-169321 par exemple.
!DUO
!BBH
You just got DUO from @servelle.
They have 1/1 DUO calls left.
Learn all about DUO here.
si pas membre, je crois pas que c'est possible, mais je vais voir si je sais me faire entendre de ces gens, merci :)
!DUO
You just got DUO from @itharagaian.
They have 1/1 DUO calls left.
Learn all about DUO here.
!LOLZ
View more
!LOLZ
lolztoken.com
Periodically.
Credit: reddit
@servelle, I sent you an $LOLZ on behalf of gestion.alive
(5/10)
Farm LOLZ tokens when you Delegate Hive or Hive Tokens.
Click to delegate: 10 - 20 - 50 - 100 HP
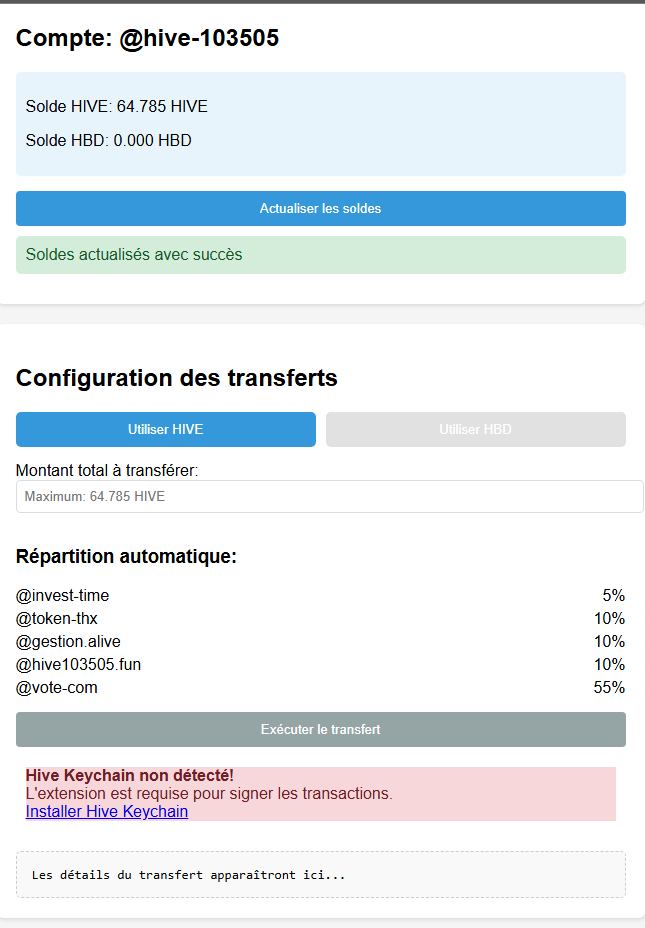
si cela peux aider je me permet de mettre le code que sa me fait
If this can help, I will allow myself to put the code that it gives me

Hive Transfer Tool - @hive-103505Hive Transfer Tool
Compte: @hive-103505
MErci, on verra.
Pour débugguer ce truc, faut tout comprendre avec les finesses, c'est plus compliqué, je trouve de débugguer un code, que de l'écrire soi-même :)
Mais vais voir ce que je peux en tirer dans les jours à venir :)
!PIZZA
Mais faut avouer que ton code est déjà plus abouti car il a clairement compris ce qu'était hive, puisque els soldes s'affichent correctement.
View more
sa me fera mon post du jour , en te citant bien évidement avec lien vers ton post , mais a quelque chose près on as le même lecteur ^^
!LOLZ
View more
!LOLZ
View more
$PIZZA slices delivered:
@hivecurious(2/15) tipped @itharagaian
itharagaian tipped hive-103505
Moon is coming
!LOLZ
!LOLZ
lolztoken.com
If you think about it.
Credit: reddit
@itharagaian, I sent you an $LOLZ on behalf of hive-103505
(5/10)
!PIZZA
!BBH
!INDEED 👍
!LOL
!INDEED
lolztoken.com
The trailers
Credit: reddit
@hivecurious, I sent you an $LOLZ on behalf of itharagaian
(3/10)
Farm LOLZ tokens when you Delegate Hive or Hive Tokens.
Click to delegate: 10 - 20 - 50 - 100 HP