NAKAMOTO
Home Page - NSIDirectory
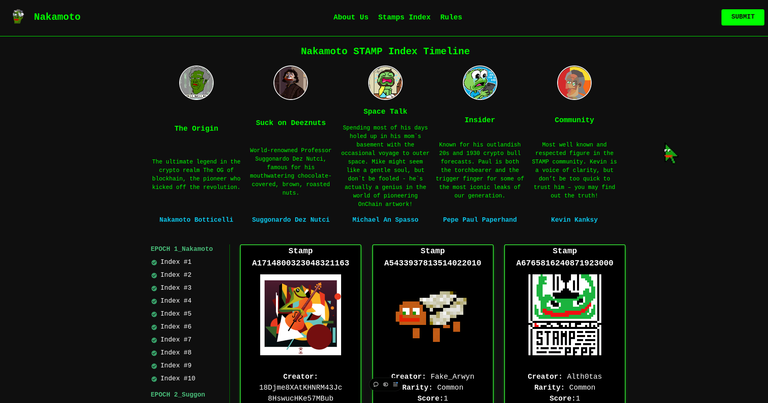
This home page of the application, showcasing immutable artworks on the Bitcoin blockchain.
General Structure
- Header: Includes text and an image that dynamically adjust according to the screen size.
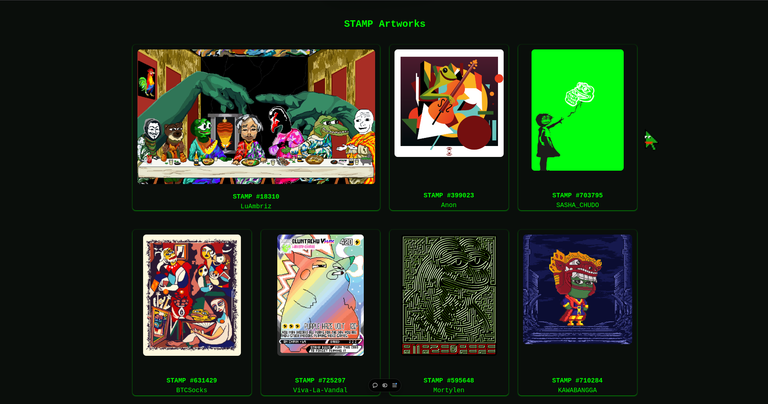
- Flip Cards: A grid displaying interactive cards with artworks. The cards can be "flipped" to reveal additional information when clicked.
- Submission Button: A button that opens a modal for submitting new artworks.
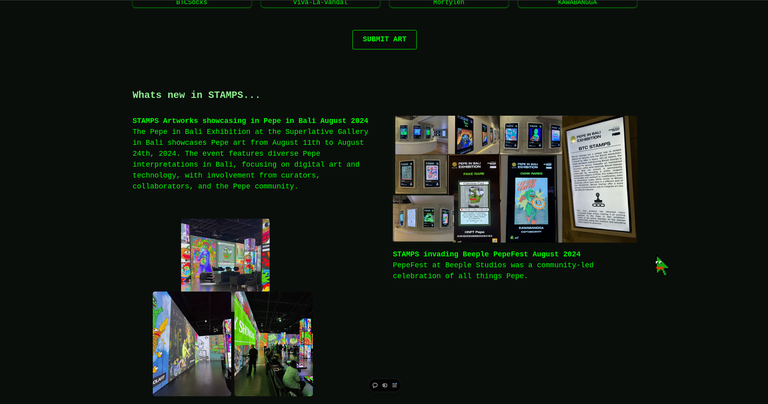
- STAMPS Exhibition: A section highlighting events related to STAMPS artworks, including images with a responsive layout.
Main Features
- Card Interaction: The state of the cards (flipped or not) is managed by an array of booleans, which updates when a card is clicked.
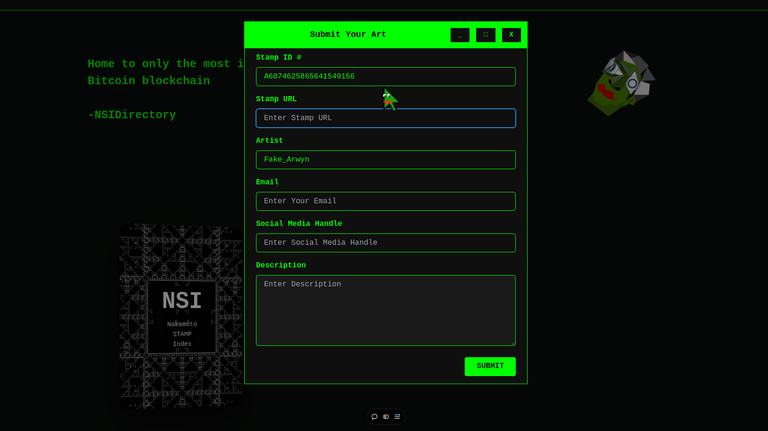
- Submission Modal: Clicking the "Submit Art" button opens a modal, allowing users to submit new artworks.
Responsive Layout
- The page adapts to different screen sizes, reorganizing elements to enhance the experience on both mobile and desktop devices.
 |  |  |
|---|---|---|
Form Fields
The submission form includes the following fields:
- Stamp ID: A unique identifier for the stamp, with suggestions for existing products as the user types.
- Stamp URL: A link to the stamp's online representation.
- Artist Name: The name of the artist who created the stamp.
- Email: The artist's email address for contact.
- Social Media Handle: A link to the artist's social media profile.
- Description: A brief description of the stamp.
 |
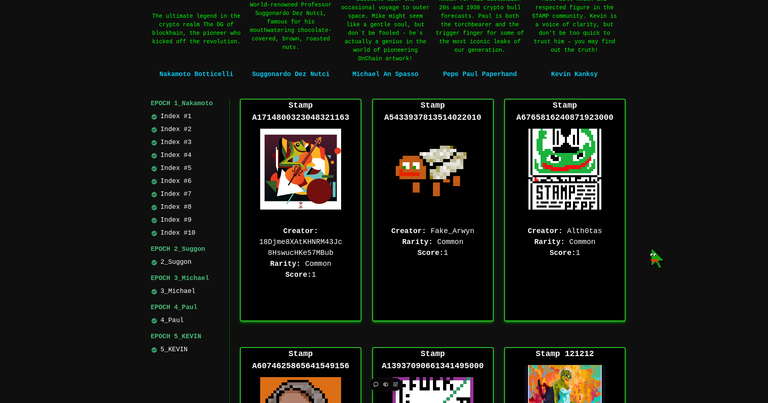
StampIndex Overview
The StampIndex component is a functional React component that presents a timeline of stamps and their details, integrating with the Supabase backend to fetch and display data related to stamps and epochs.
Key Features
Data Fetching:
- Retrieves stamp and epoch data from Supabase using asynchronous API calls.
- Organizes the fetched data for display, categorizing stamps by their respective epochs.
User Interaction:
- Allows users to click on epochs and indices to filter stamps, updating the displayed list accordingly.
- Supports flipping cards for each stamp to reveal additional details.
Responsive Layout:
- Employs a grid layout to display stamps and an index list, ensuring optimal viewing across devices.
Card Display:
- Displays each stamp in a card format, highlighting essential details such as asset ID, creator, rarity, and image.
- The back of each card can show additional information when flipped.
Drawer Component:
- Features a drawer for users to select indices, enhancing navigation for filtering stamps.
Loading States:
- Provides loading messages during data fetching to keep users informed about the application’s status.
Summary
The StampIndex component delivers an engaging and visually appealing interface for exploring stamps within defined epochs. It efficiently handles data fetching, user interactions, and responsive design, enhancing the overall user experience.
 |  |
1: Blockchain Art Exhibition:
- The site features a gallery of artworks, called STAMPS, that are immutably recorded on the Bitcoin blockchain. The home page contains a visual display of these artworks, displayed on interactive cards.
2: Interactive Cards:
- The artworks are displayed in a “flip card” format, meaning cards that can be flipped to reveal more information about each artwork, such as artist details, description, and other metadata.
3: Art Submission:
- The site allows users to submit new artworks to be registered as STAMPS. The submission process involves filling out a form with details such as the stamp ID, artist name, link to the artwork, and the artist’s social media handles.
4: Events and Exhibitions:
- In addition to the STAMPS gallery, the site highlights events and exhibitions related to blockchain digital art, with specific sections to showcase past or ongoing events.
5: Exploration Components:
- StampIndex: A component that organizes STAMPS on a timeline, separating them by defined eras or periods, facilitating navigation through collections.
Filters and Navigation: Users can interact with indexes and eras to filter and explore works recorded at different times in history.
6: Responsive Layout:
- The site design is adaptive, ensuring that users on mobile devices or desktops have a good navigation experience.
PS:
As I am a junior developer, forgive me for my lack of experience on the site.

Congrats Dev you are the monster !!! skateboards tankyou
Bzzz, what a hive of creativity! I love how this home page showcases artworks on the Bitcoin blockchain. The interactive cards and submission button are a great way to engage users. #hivebr #skatehive
Your post was manually curated by @crazyphantombr.
Delegate your HP to the hive-br.voter account and earn Hive daily!
🔹 Follow our Curation Trail and don't miss voting! 🔹
Congratulations @devferri! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 1750 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out our last posts: