SPlex.gg Attack-Hide and Sort
UPDATE:
https://ecency.com/hive-169321/@hive-coding/splex-gg-attack-hide-and-aef8cfda74112
DE (EN below)
Hallo Community,
mein letzter Beitrag mit diesem Account ist bereits 6 Monate her. OMG
Längst überfällig!
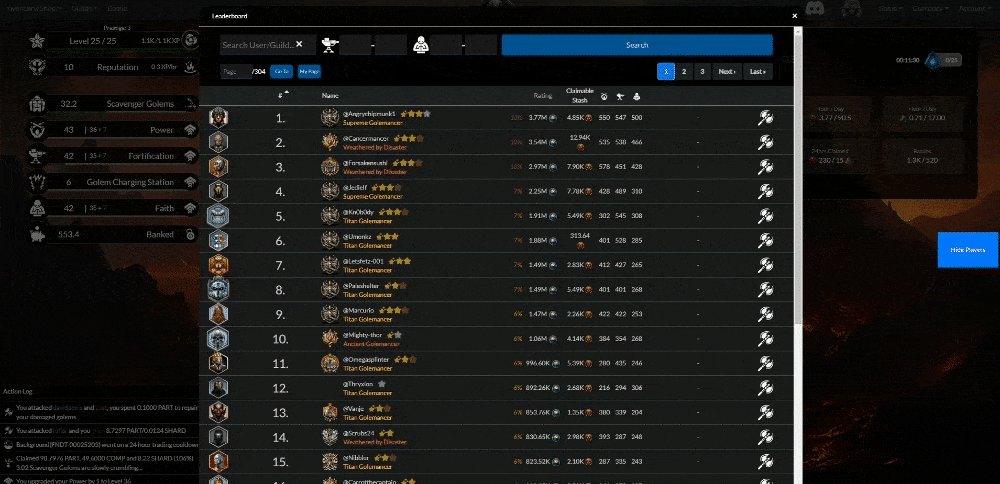
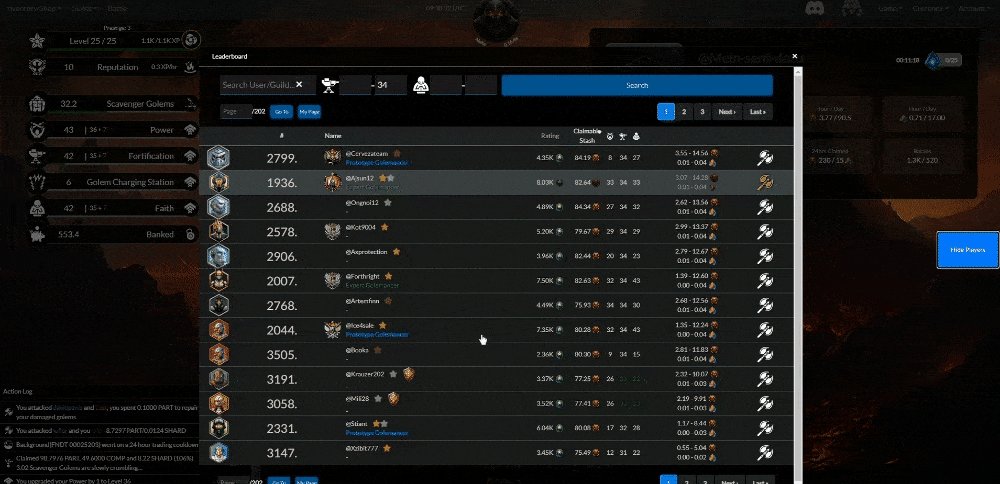
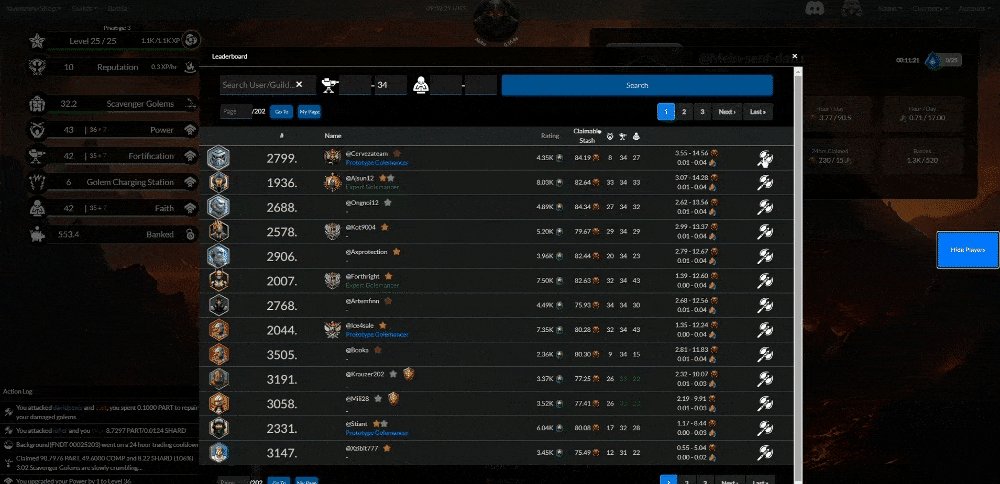
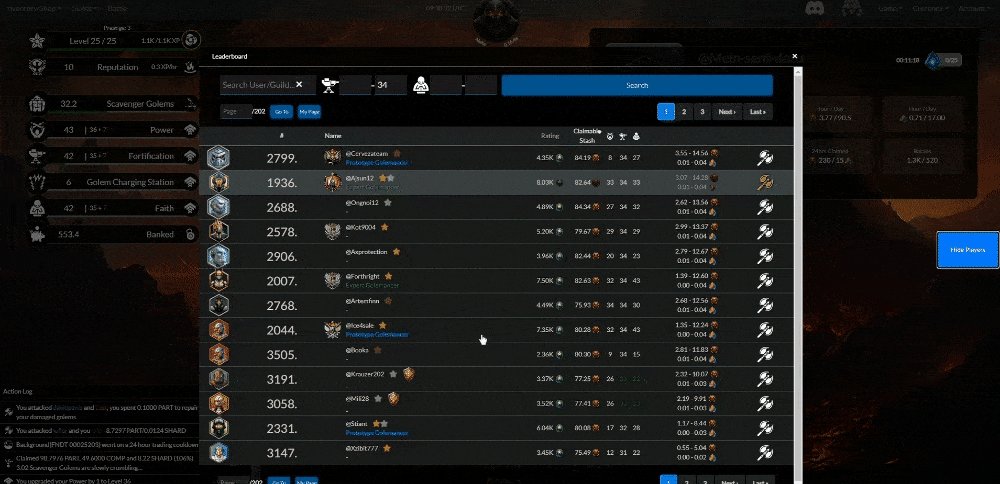
Ich hatte diesen Beitrag von @louis88 gesehen und hatte diesen schon etwas abgewandelt, da mir es nicht aus langte, dass nur die Buttons verschwanden, sondern ich wollte die ganze Zeile ausblenden.

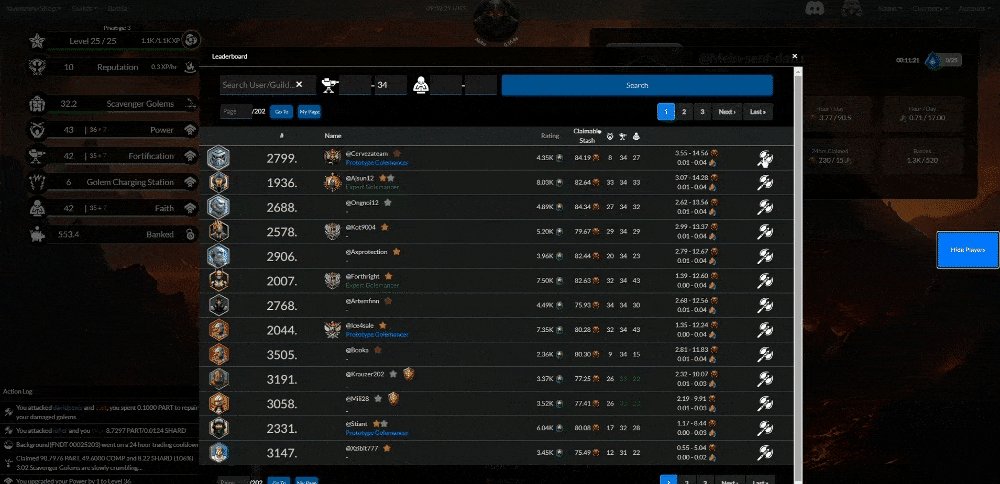
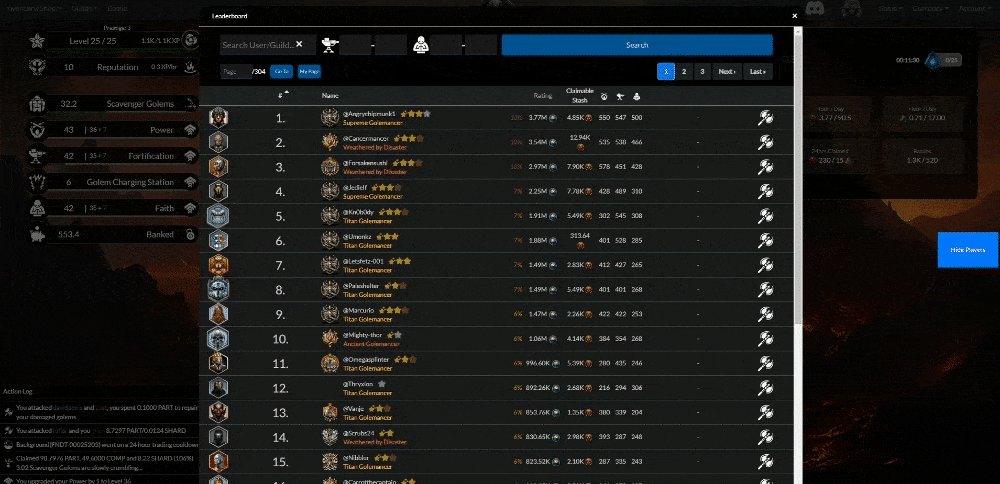
Nun habe ich auch noch eine Sortierung eingebaut, damit mir die Tabelle nach dem maximalen Wert, den ich stehlen kann, sortiert wird. Schön wäre es, wenn es von GO selber mehr Filtermöglichkeiten gäbe und man von vornherein nicht angreifbare Ziele deaktivieren könnte.

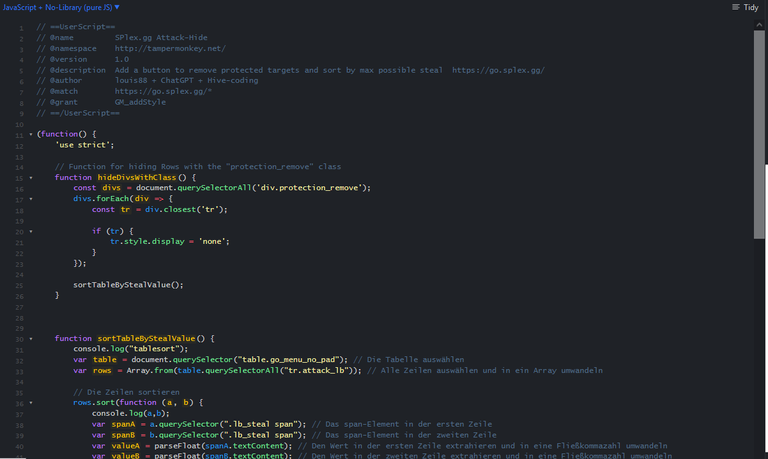
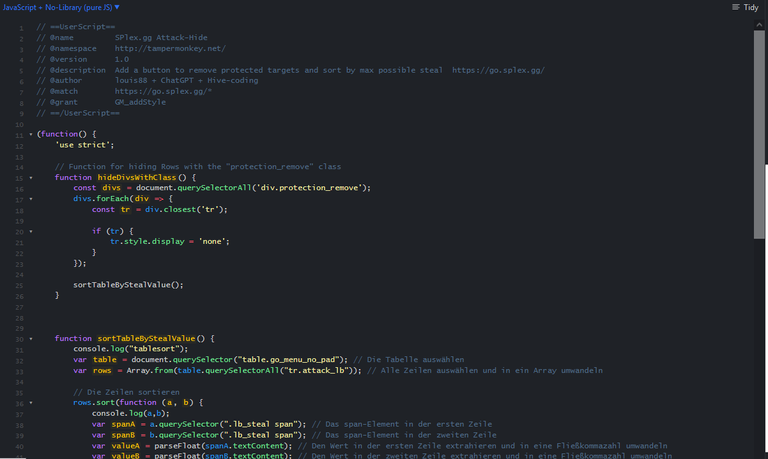
// ==UserScript==
// @name SPlex.gg Attack-Hide
// @namespace http://tampermonkey.net/
// @version 1.0
// @description Add a button to remove protected targets and sort by max possible steal https://go.splex.gg/
// @author louis88 + ChatGPT + Hive-coding
// @match https://go.splex.gg/*
// @grant GM_addStyle
// ==/UserScript==
(function() {
'use strict';
// Function for hiding divs with the "protection_remove" class
function hideDivsWithClass() {
const divs = document.querySelectorAll('div.protection_remove');
divs.forEach(div => {
const tr = div.closest('tr');
if (tr) {
tr.style.display = 'none';
}
});
sortTableByStealValue();
}
function sortTableByStealValue() {
console.log("tablesort");
var table = document.querySelector("table.go_menu_no_pad"); // Die Tabelle auswählen
var rows = Array.from(table.querySelectorAll("tr.attack_lb")); // Alle Zeilen auswählen und in ein Array umwandeln
// Die Zeilen sortieren
rows.sort(function (a, b) {
console.log(a,b);
var spanA = a.querySelector(".lb_steal span"); // Das span-Element in der ersten Zeile
var spanB = b.querySelector(".lb_steal span"); // Das span-Element in der zweiten Zeile
var valueA = parseFloat(spanA.textContent); // Den Wert in der ersten Zeile extrahieren und in eine Fließkommazahl umwandeln
var valueB = parseFloat(spanB.textContent); // Den Wert in der zweiten Zeile extrahieren und in eine Fließkommazahl umwandeln
// Vergleiche die Werte und sortiere die Zeilen aufsteigend
return valueB - valueA;
});
// Die sortierten Zeilen zur Tabelle hinzufügen
var tbody = table.querySelector("tbody");
rows.forEach(function (row) {
tbody.appendChild(row);
});
}
// Function to create the button and define the click behaviour
function createHideButton() {
const button = document.createElement('button');
button.innerText = 'Hide Players';
button.style.position = 'fixed';
button.style.top = '50%';
button.style.right = '10px';
button.style.transform = 'translateY(-50%)';
button.style.zIndex = '9999'; // Hocher Z-Index
button.addEventListener('click', hideDivsWithClass);
document.body.appendChild(button);
}
// Add CSS styles to format the button
GM_addStyle(`
button {
padding: 25px;
background-color: #007BFF;
color: white;
border: none;
cursor: pointer;
}
`);
// Create the button and add it to the page
createHideButton();
})();
Das Script für Tampermonkey findet ihr auch hier (funktioniert natürlich nur im Tampermonkey!):
https://jsfiddle.net/hive_coding/dn2q075g/1/
EN
Hello Community,
my last post with this account was 6 months ago. OMG
Long overdue!
I had seen this post by @louis88 and had already modified it a bit, because it wasn't enough for me that only the buttons disappeared, but I wanted to hide the whole line.

Now I also added a sorting so that the table is sorted by the maximum value I can steal. It would be nice if there were more filtering options from GO itself and if you could deactivate targets that cannot be attacked in the first place.

// ==UserScript==
// @name SPlex.gg Attack-Hide
// @namespace http://tampermonkey.net/
// @version 1.0
// @description Add a button to remove protected targets and sort by max possible steal https://go.splex.gg/
// @author louis88 + ChatGPT + Hive-coding
// @match https://go.splex.gg/*
// @grant GM_addStyle
// ==/UserScript==
(function() {
'use strict';
// Function for hiding divs with the "protection_remove" class
function hideDivsWithClass() {
const divs = document.querySelectorAll('div.protection_remove');
divs.forEach(div => {
const tr = div.closest('tr');
if (tr) {
tr.style.display = 'none';
}
});
sortTableByStealValue();
}
function sortTableByStealValue() {
console.log("tablesort");
var table = document.querySelector("table.go_menu_no_pad"); // Die Tabelle auswählen
var rows = Array.from(table.querySelectorAll("tr.attack_lb")); // Alle Zeilen auswählen und in ein Array umwandeln
// Die Zeilen sortieren
rows.sort(function (a, b) {
console.log(a,b);
var spanA = a.querySelector(".lb_steal span"); // Das span-Element in der ersten Zeile
var spanB = b.querySelector(".lb_steal span"); // Das span-Element in der zweiten Zeile
var valueA = parseFloat(spanA.textContent); // Den Wert in der ersten Zeile extrahieren und in eine Fließkommazahl umwandeln
var valueB = parseFloat(spanB.textContent); // Den Wert in der zweiten Zeile extrahieren und in eine Fließkommazahl umwandeln
// Vergleiche die Werte und sortiere die Zeilen aufsteigend
return valueB - valueA;
});
// Die sortierten Zeilen zur Tabelle hinzufügen
var tbody = table.querySelector("tbody");
rows.forEach(function (row) {
tbody.appendChild(row);
});
}
// Function to create the button and define the click behaviour
function createHideButton() {
const button = document.createElement('button');
button.innerText = 'Hide Players';
button.style.position = 'fixed';
button.style.top = '50%';
button.style.right = '10px';
button.style.transform = 'translateY(-50%)';
button.style.zIndex = '9999'; // Hocher Z-Index
button.addEventListener('click', hideDivsWithClass);
document.body.appendChild(button);
}
// Add CSS styles to format the button
GM_addStyle(`
button {
padding: 25px;
background-color: #007BFF;
color: white;
border: none;
cursor: pointer;
}
`);
// Create the button and add it to the page
createHideButton();
})();
You can also find the script for Tampermonkey here (of course it only works in Tampermonkey!):
https://jsfiddle.net/hive_coding/dn2q075g/1/

https://peakd.com/@bpcvoter3 https://peakd.com/@bpcvoter2 https://peakd.com/@bpcvoter1 !PGM !LOL !GIF !LUV !PIZZA #STOPTHEABUSEONHIVE
Via Tenor
@bpcvoter3, sorry! You need more to stake more $PIZZA to use this command.
The minimum requirement is 20.0 PIZZA staked.
More $PIZZA is available from Hive-Engine or Tribaldex
lolztoken.com
This Post Was Manually Curated by the FUN Curation Team.
Help reward #fun content creators by joining our curation trail on Hive.Vote.
Or Delegate Hive to @lolz.curate and earn LOLZ farming rewards.
Click to delegate 10, 25, 50, 100, or 1000 HP with HiveSigner.
Congratulations @hive-coding! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 2000 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out our last posts: