You are viewing a single comment's thread:
RE: Listnerds Newbies Guide | How-To Auto Scale Your Emails
Since I wrote that comment I was able to try it myself multiple times. It works with the closed tag/quote, this is how it's supposed to be, open quote for description and then close it. I think in your case it works because you are using this img-fluid class at the end of your img tag, otherwise, if you do it your way at the beginning without closing the quote, it will break your code.
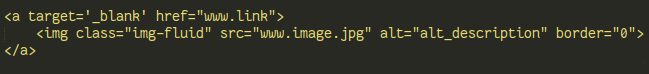
This is how I use it and it works no problem:

That target= tag will open the mail in a new tab automatically, and border set to 0 or 1 I guess you know what it means. 😁
0.00001411 BEE

Too complicated to grab my head around at this moment, but thanks for trying as well as leaving it as a comment, because if other people have a similar question, they read this comment from you (I hope) and get the answer.
I have never used these codes until the listnerds dev told me how-to, and I just adapted that from that moment. When uploading the image on imgbb, the code looks different than yours above, so my guess is that it has something to do with that code generated there why it's placed in the back. But like I said, my brain is not 100% today so I'm not gonna try to figure it out :)
!CTP